Tässä postauksessa kerron graafisen suunnittelun taiton, eli sommittelun, 5 keskeistä elementtiä. Tämän postauksen kuvat olen lainannut netistä, ja kuvaa klikkaamalla pääset sivustolle, josta olen kuvan lainannut.
Esitystapa - Fokus
Itse aloittaisin työn suunnittelun miettimällä asiakkaan mahdollisesti haluamaa esitystapaa, mikä myös soveltuisi ja kiinnostaisi kyseistä kohderyhmää. Esitystapaan valitsisin ensin sen asian, esimerkiksi yrityksen sloganin tai logon, minkä haluaisin nousevan tärkeimpänä ja ensimmäisenä esille lopullisesta työstä. Sen jälkeen pohtisin alustavasti työhön soveltuvaa väriskaalaa, typografiaa, gridiä ja tapaa millä haluamani asia nousisi esille ensin.
Esitystavan avulla saadaan asiakkaan huomio kiinnitettyä heti työn kannalta olennaisimpaan asiaan.
 |
| Esimerkiksi tässä kuvassa huomio kiinnittyy ensimmäisenä autoon, ja sen jälkeen heti HONDA logoon, mikä on julisteen/mainoksen kannalta olennaisin asia - mitä automerkkiä mainostetaan. |
RR eli Ryhmitä ja Rytmitä
Kun olen valinnut mielestäni työn tärkeimmän asian, ryhmittelisin muut mahdolliset tekstit ja/tai kuvat/muodot omiin ryhmiinsä, jos olennaisin asia olisi tuotteen nimi, voisivat muut ryhmät olla esimerkiksi
- Tuotetta myyvän yrityksen logo
- Mainosteksti
- Yhteystiedot
- Työhön liittyvät kuvat ja/tai muodot
Lisäksi jos haluan lopulliseen työhön useamman kuvan ja/tai muodon ryhmittelisin myös ne asiayhteyden ja/tai muotokielen mukaan tarvittaessa useampiin omiin ryhmiinsä. Alla esimerkkikuva mielestäni hyvästä ryhmittelystä, kuvasta myös löydät kaikki tässä kirjoituksessa mainitut asiat, ja vähän enemmänkin.
 |
| Allie Marie Designin-sivulta löytyy paljon kiinnostavaa tietoa graafisesta suunnittelusta. |
Kun olen ryhmitellyt kaikki asiat, lähtisin rytmittämään niitä grid-pohjaan, sekä suunnittelemaan niille sopivia linjauksia. Kun ryhmityksen on tehnyt hyvin, on rytmityksen tekeminen helpompaa, sillä silloin sinulla on niin sanotusti valmiita palasia joita alat vain siirtelemään, eli rytmittämään, mieluisiin kohtiin.
Linjaukset - Grid
Kun olen suunnitellut miten ehkä haluaisin ryhmittämäni palaset asetella (rytmittää) tekisin erilaisia gridejä, eli niin sanottuja verkkoja, joihin lähtisin rytmittämään ryhmitettyjä osioita, eli kuvia, tekstilaatikoita ynnä muuta haluamaani. Kun olen saanut tehtyä mielestäni hyvän verkon ja hyvät rytmitykset tarkistaisin kuvan linjaukset. Eri kappaleiden on tärkeää muodostaa täysin suoria linjoja toistensa välillä, pääasiassa pysty- tai vaakasuunnassa. Linjat voivat olla myös vinossa, mutta vinojen elementtien kanssa on oltava huolellinen, sillä pelkkä vinous jo itsessään kiinnittää katsojan huomion. Sen takia, etenkin alussa, on helpompaa käyttää vain pysty- ja vaakalinjoja. Linjauksen voit tehdä ala- tai yläreunaan, vasempaan tai oikeaan reunaan tai vaikkapa keskelle. Tärkeintä on, että kuvassa on linjaukset kohdillaan.
Lopullisen kuvan rakennetta pohtiessa on tärkeää muistaa myös länsimaalainen kuvan lukusuunta, vasemmalta oikealle. Lisäksi jos kuvassa haluaa käyttää nousuja, tai laskuja on tärkeää miettiä niiden tuomaa tunnetta. Vasemmalta oikealle nouseva nuoli tuo mieleen esimerkiksi ilon ja menestyksen, kun taas samassa suunnassa menevä laskeva nuoli tuo mieleen vaikkapa pörssikurssin laskun ja katastrofin. Vastapäivään nouseva nuoli puolestaan tuo itselleni mieleen vastavirtaan ja pois päin menemisen.
 |
| Vaikka kuvat näyttävät äkkiä katsottuna hyvin erilaisilta, nousevat niistä samat asiat ensimmäisenä esille. |
Tila - white space, negative space
Työtä tehdessä on tärkeää huomioida myös kuvan tyhjä tila, white space / negative space. Se on lopullisen teoksen kannalta erittäin tärkeä elementti, sillä sen avulla voit nostaa ja/tai tukea graafisen työn olennaisinta asiaa. Vaikka tilasta puhutaan white space nimellä, ei sen tarvitse olla valkoinen tai edes yksivärinen. Ryhmiteltyjen elementtien ympärille jäävä tila voi toki olla joko yksivärinen, kaksoiskuva jossa tausta ja pääkuva sekoittuvat toisiinsa tai vaikkapa printti kunhan se nostaa työn olennaisimman asian esille.
 |
| Esimerkki niin sanotusta kaksoiskuvasta, jossa tausta ja pääkuva sekoittuvat toisiinsa. |
 |
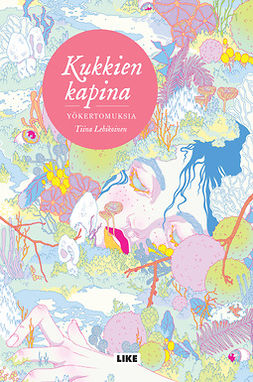
| Esimerkki kuvasta, jossa white space on täynnä printtiä, mutta olennaisin asia, eli kirjan nimi, erottuu kuvasta selkeästi heti ensimmäisenä. |
Kontrasti
Mielestäni tärkein asia miltei valmista kuvaa tarkastellessa on kiinnittää (viimeistään tässä vaiheessa) huomio riittävään kontrastiin. Jos tekstit ja kuvat hukkuvat toisiinsa, tyhjää tilaa uupuu tai katseen kiinnityskohtia on liian useita, katse alkaa harhailla ja alussa valittu fokus hukkuu.
Kontrasti voi olla esimerkiksi erilaista värien käyttöä, vaalea -> tumma, vastavärejä, korostusvärin käyttöä, kaksivärisyyttä. Tai vaikkapa erilaisten typografioiden käyttämistä, isosta tekstistä pieneen, tikkukirjaimista kaunokirjoitukseen.
 |
| Tässä kuvassa samankaltaiset, ja miltei samankokoiset, tekstit rauhoittavat muuten todella voimakas kontrastista ja yksityiskohtaista naisen kuvaa. |
Kaiken kaikkiaan taitto - sommittelu aiheena on todella laaja, ja kaikki aiemmin mainitsemani osa-alueet liittyvät toisiinsa. Mielestäni huomiota herättävä ja katseen kiinnittävä graafinen työ vaatii onnistumisen jokaisella aiemmin mainitulla osa-alueella toimiakseen hyvin.


Ei kommentteja:
Lähetä kommentti