Tässä postauksessa kerron graafisen suunnittelun perusteet lyhyesti, käyttäen suunnittelun onnistumisen kannalta olennaisimpia termejä. Postauksen kuvat olen lainannut netistä, ja niitä klikkaamalla pääset sivustolle, jolta olen kuvan lainannut.
Rasteri, vektori ja resoluutio
Rasteria käytetään yleensä enimmäkseen verkkokaupoissa, sekä muualla netissä sillä sitä ei voi suurentaa loputtomiin. Mitä enemmän rasteria suurennetaan, sen enemmän se pikselöityy, vektori puolestaan pysyy muuttumattomana. Vektorigrafiikka perustuu pisteiden koordinaatteihin, sekä matemaattisiin funktioihin jotka määrittävät pisteiden väliset käyrät. Kun tietokoneohjelma (esimerkiksi illustrator) laskee pisteiden väliset arvot, se mahdollistaa kuvan loputtoman suurentamisen ja pienentämisen.
Omasta mielestäni merkittävä ero rasterin ja vektorin välillä on myös kuvan realistisuus.
Alapuolelta näet havainnollistavia kuvia rasterin ja vektorin eroista, niin pikseleiden kuin kuvan realistisuuden suhteen.
 |
| Tässä rasterin ja vektorin vertauskuvassa näkyy mielestäni selkeästi tarkkuusero kuvaa suurentaessa. |
 |
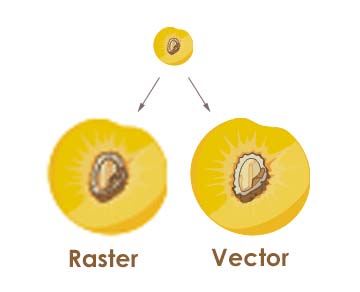
| Tämä vektorin ja rasterin vertauskuva näyttää taas eron kuvan realistisuudesta. |
Resoluutio
Resoluutio puolestaan kertoo kuvan pikselitiheyden. Mitä enemmän pikseleitä, sitä parempi kuvanlaatu, eli resoluutio on. Resoluutio, eli pikselien määrä, ilmoitetaan joko ppi, tai dpi lyhenteellä.
ppi = pixels per inch (pikseleitä per tuuma) dpi = dots per inch (pisteitä per tuuma)
Ppi ja dpi tarkoittavat periaatteessa samaa asiaa, mutta dpi lyhennettä käytetään etenkin painovalmiissa tiedostoissa, sillä tulostin tulostaa pisteitä, ei pikseleitä.
Verkkokauppojen, sosiaalisen median ynnä muiden julkaisuissa käytetään yleensä alhaisempaa kuvien resoluutiota (72ppi) sillä huonompi laatuisemmat kuvat latautuvat huomattavasti nopeammin kuin korkeammalla resoluutiolla olevat kuvat. Painotuotteissa, kuten pakkauksissa käytetään korkeammalla resoluutiolla (300dpi tai enemmän) olevia kuvia, jotta ne kestävät lähempää tarkastelua, ja säilyttävät laatunsa painossa.
| Tämä kuva lehden aukeamasta kuvaa hyvin resoluution merkitystä etenkin painovalmiintuotteen kannalta. |
RGB, CMYK JA # (HEX)
RGB = Red Green Blue, CMYK = Cyan Magenta Yellow Key eli avainväri = musta ja #hex ovat erilaisia väritiloja, väriavaruuksia. Kun kuva tallennetaan esimerkiksi CMYK-muotoon, se näyttää kuvan jokaisen pikselin värien voimakkuuden. CMYK värimääritys voisi näyttää esimerkiksi tältä:
C0 M130 Y127 K0 tämä koodi kertoo heti, että väri on joku punainen tai oranssin sävy.
CMYK väritilaa käytetään yleensä painotuotteissa, sillä sen perusvärit on valittu parhaiksi painamiseen. RGB väritilaa puolestaan käytetään digimaailmassa, jossa näyttölaitteiden pikselit heijastavat punaista, vihreää ja sinistä valoa. Värit muodostetaan eri värisiä valonlähteitä yhdistelemällä. RGB värit ovat kirkkaampia kuin CMYK värit. #hex-arvo on ohjelman tekemä luku-/kirjainsarja, joka on aina kuusi numeroinen ja/tai kirjaiminen koodi (esim. #ab07c6). #hex-arvon avulla saman värin voi toistaa niin CMYK kuin RGB väritilassa.
 |
| Tästä kuvasta näkee selkeästi RGB- ja CMYK väritiloissa käytetyt värit. |
 |
| RGB väriavaruuden avulla saat luotua paljon kirkkaampia, ja raikkaampia värejä kuin CMYK väriavaruudessa. Tämä on tärkeä ominaisuus väritilaa valittaessa. |
Paino- ja julkaisuvalmistiedosto
Painovalmistiedosto on nimensä mukaisesti painoon menevä, konkreettinen asia esimerkiksi pakkaus, esite tai vaikkapa auton teippaus. Painovalmiissa tiedostoissa käytetään yleensä CMYK-väritilaa, ja mittayksikkönä toimivat millimetrit. Painoon menevää grafiikkaa suunnitellessa täytyy myös huomioida bleed, eli leikkuuvara. Se on yleensä 3mm, ja tarkoittaa että jos tietyn värin halutaan menevän "reunan yli", sitä jatketaan 3mm yli kuvan todellisen rajan. Koska painoon menevissä tuotteissa käytetään korkeampaa resoluutiota (300dpi), ne latautuvat hitaasti ja niiden lähettämiseen käytetään usein jotakin erillistä sovellusta, kuten pilvipalvelua tai wetransferia. Painovalmiidentiedostojen tallennusmuotona toimii usein pdf, painotalosta riippuen.
Julkaisuvalmistiedosto on esimerkiksi verkkokauppaan, tai sosiaaliseen mediaan julkaistava kuva. Näissä kuvissa käytetään RGB-väritilaa, ja mittayksikkönä toimivat pikselit. Kuvien resoluutio (72ppi) on tarkoituksella huonompi, sillä se mahdollistaa kuvien nopeamman avautumisen. Kuvien pienentämiseen voi käyttää esimerkiksi tiny png sivustoa. Tällaisten kuvien tallennusmuotona käytetään yleensä .jpg tai .png-muotoa, joissa erona on tiedoston läpinäkyvyys. Jpg näyttää kuvan tyhjät kohdat valkeana, kun taas png-muodossa ne ovat läpinäkyviä. Näin ollen png-tiedoston avulla voit lisätä kuvaan vaikkapa vesileiman.
Molempien, niin paino- kuin julkaisuvalmiintiedoston .ai tallennusmuoto tulee aina säilyttää, sillä se on kuvan työstö/työversio, jota voit muokata loputtomiin.
Tiedostokoko ja tiedoston nimeäminen
Paino- ja julkaisuvalmiissatiedostoissa käytetään eri tiedostokokoja. Koska painovalmiintiedoston resoluutio on korkea, sen tiedostokoko kasvaa, ja puolestaan koska julkaisuvalmiintiedoston halutaan aukeavan nopeasti, sen tiedostokoon täytyy olla pieni.
Painovalmiittiedostot ovat megatavuissa, ja niiden lähettämiseen voidaan käyttää esimerkiksi aiemmin mainitsemaani Wetransferia. Julkaisuvalmiittiedostot ovat mieluiten aina alle 200 kilotavuisia, vielä parempi jos niiden tiedostokoko olisi alle 150 kilotavua. Usein kuvan käsittelyssä tehty pienennys ei yksin riitä, vaan lisäksi tarvitaan kuvaa pienentävä sovellus/sivusto, esimerkiksi tiny png.
Tiedoston nimessä ei voi käyttää mitään erikoismerkkejä, ei välilyöntiä eikä ä, ö, å kirjaimia. Koska jo pelkkä tiedostonimi vaikuttaa google näkyvyyteen, siihen kannattaa panostaa. Ja myös asiakkaita ajatellen on hyvä, että tiedostonimestä selviää heti kaikki olennainen. Hyvän tiedostonimen kaava on seuraava:
Asiakas_tuote_koko esimerkiksi KivijalkaOY_kayntikortti_W90mm_H50mm
ja lisäksi halutessaan tiedostonimeen voi lisätä bleedin;
KivijalkaOY_kayntikortti_W90mm_H50mm_bleed3mm .
Lisäksi valmiit tiedostot on hyvä lähettää useassa eri tiedostomuodossa, sekä panostaa selkeään kansiorakenteeseen. Kun kansiorakenne on selkeä, on tiedostoihin helppo palata myöhemmin.
Kannattaa myös tallentaa luonnoksia ja väliversioita, sillä joskus asiakas voi tykästyä niihin lopullista tuotetta enemmän. Hyvä kansiorakenne myös toimii muistilistana, ja sen avulla voit varmistaa että kaikki tulee tehdyksi.
Arkkikoot
A-sarjan arkkikoot saadaan kun A0 sivun puolittaa aina leveän sivun mukaan. Jos sinulla on tiedossa esimerkiksi A4 koko (210mmx297mm) voit sen avulla laskea muiden A-sarjan arkkien koot. Koska pienetkin painovalmiittiedostot painetaan usein isolle arkille, niihin täytyy laskea mukaan bleed, eli leikkuuvara.
 |
| Tästä kuvasta on helppo ja nopea tarkistaa A-sarjan arkkikoot. |

Ei kommentteja:
Lähetä kommentti